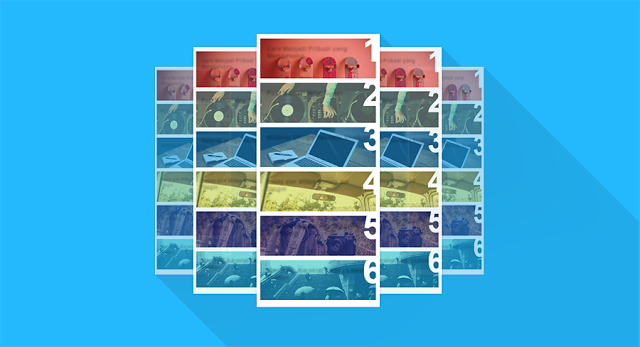
Blogger renkli popüler yazılar widgeti
Renkli popüler yazılar widgeti - Blogger Popular Post widgeti şüphesiz bir blogun olmazsa olmaz temel widgetlerinden biridir. Çünkü ziyaretçileriniz mutlaka en çok okunan yazılarınızı merak edecekleri için gözleri Popüler Post yayınlarınızı arayacaktır.
İnternette aradığınızda karşınıza yüzlerce popüler yazılar eklentisi çıkabilir. Fakat Arlina Design tarafından hazırlanmış olan bu widget daha gösterişli hoş ve sıcak bir arayüze sahiptir.
Kuruluma geçmeden önce popüler yazılar ayarlarınızı lütfen aşağıdaki gibi yapın:
1. Blogger kumanda paneli > Şablon > HTML Düzenle > daha sonra aşağıdaki kodları kopyalayarak
]]></b:skin> kodunun hemen üzerine yapıştırın.
/* Popular Posts */
.PopularPosts .item-thumbnail{float:none;margin:0 0 10px}
.PopularPosts .item-title{background:rgba(0,0,0,0.5);position:absolute;display:block;clear:both;z-index:50;top:0;left:0;right:0;bottom:0;padding:15px;transition:all .4s;}
.PopularPosts .item-title:hover{background:rgba(0,0,0,.2)}
.PopularPosts .item-title a{color:rgba(255,255,255,0);font-weight:700;font-size:120%;text-shadow:0 0 5px rgba(0,0,0,0)}
.PopularPosts .item-title:hover a,.PopularPosts .item-title a:hover{color:rgba(255,255,255,1);text-shadow:0 0 5px rgba(0,0,0,.3)}
.PopularPosts .widget-content ul li img{translate(0,0) scale(1.0);transition:all .8s linear}
.PopularPosts .widget-content ul li:hover img{transform:translate(0,-20px) scale(1.05);transition:all 3.6s linear;}
.PopularPosts img{display:block;height:auto;width:100%;padding:0;backface-visibility:hidden;}
.PopularPosts .item-snippet{display:none;}
.PopularPosts ul li .item-content{position:relative;overflow:hidden;}
.PopularPosts ul{padding:0;line-height:normal;counter-reset:count;}
.PopularPosts .widget-content ul li{position:relative;padding:10px 0;overflow:hidden;max-height:100px;transition:all .4s;}
.PopularPosts .widget-content ul li:before{color:#fff;counter-increment:count;content:counter(count);position:absolute;right:-15px;top:-5px;font:bold 80px/1 Sans-Serif;z-index:51;transition:all .4s;}
.PopularPosts .widget-content ul li:hover:before{right:-55px;}
.PopularPosts ul li:nth-child(1) .item-title {background:rgba(221,25,29,0.5);}
.PopularPosts ul li:nth-child(2) .item-title {background:rgba(141,187,144,0.5);}
.PopularPosts ul li:nth-child(3) .item-title {background:rgba(39,169,255,0.5);}
.PopularPosts ul li:nth-child(4) .item-title {background:rgba(192,202,51,0.5);}
.PopularPosts ul li:nth-child(5) .item-title {background:rgba(26,35,126,0.5);}
.PopularPosts ul li:nth-child(6) .item-title {background:rgba(0,188,212,0.5);}
.PopularPosts ul li:nth-child(1) .item-title:hover,.PopularPosts ul li:nth-child(2) .item-title:hover,.PopularPosts ul li:nth-child(3) .item-title:hover,.PopularPosts ul li:nth-child(4) .item-title:hover,.PopularPosts ul li:nth-child(5) .item-title:hover,.PopularPosts ul li:nth-child(6) .item-title:hover{background:rgba(0,0,0,0.2);}2. Yukarıdaki kodları ekledikten hemen sonra aşağıdaki kodları kopyalayarak </body> kodunun üzerine yapıştırın.
<script type='text/javascript'>
// Popular Post Thumb
$(document).ready(function() {$('.PopularPosts img').attr('src', function(i, src) {return src.replace( 's72-c', 's400' );});});
//<![CDATA[
// Custom Popular Post
$(".popular-posts ul li .item-snippet").each(function(){var t=$(this).text().substr(0,120),s=t.lastIndexOf(" ");s>10&&$(this).text(t.substr(0,s).replace(/[?,!\.-:;]*$/,"..."))});
//]]>
</script>3. Temanızı kaydederek çıkın.
Eğer daha önceden eklemiş olduğunuz popüler post kodlarınız varsa kodların birbiriyle çakışmaması için lütfen silmeyi unutmayın.











Hiç yorum yok :
Yorum Gönder
Argo Ve Reklamlı Yorumlar Silinir.